Создаем текстуру.
Знаете ли вы, как в Фотошопе залить выделенный участок изображения не ровным цветом, а текстурной заливкой?
Очень просто. Выделяем нужное место и выбираем в меню Edit – Fill… – Pattern, и там в появившейся табличке выбираем подходящий образец заливки. Можно подгрузить и другие наборы образцов, если открыть меню, спрятанное на табличке за кнопкой со стрелкой… Образцов – множество.

Но можно использовать для заливки и любую другую текстуру, которая нравится вам. Для этого на любом изображении выбираем кусочек, который хотим принять за образец, выделяем его прямоугольным выделяющим инструментом, и в меню Edit выбираем Define Pattern… После этого в табличке, появляющейся по команде Edit – Fill… появляется (самым последним среди остальных) выбранный нами прямоугольный кусочек текстуры для заполнения.
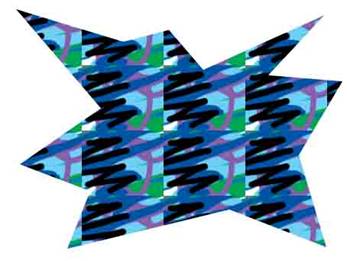
Правда, на заполненном нашим образцом участке будут видны границы повторяющихся прямоугольников образца. Потому что рисунок на одном прямоугольнике образца не находит продолжения на другом прямоугольнике. Это будет выглядеть примерно так:

Как же сделать так, чтобы границы стыкующихся участков не были заметны? Чтобы заливка была однородной?
Давайте попробуем.
(Это один из нескольких возможных способов.)
Первое.
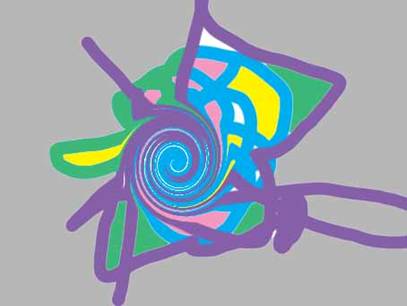
В отдельной картинке (Default Photoshop Size) создаем абстрактный рисунок, подходящий к нашему настроению и цели будущей текстурной заливки. Для нашего опытного образца просто поупражняемся с рисующими инструментами и эффектами, насколько хватит фантазии.

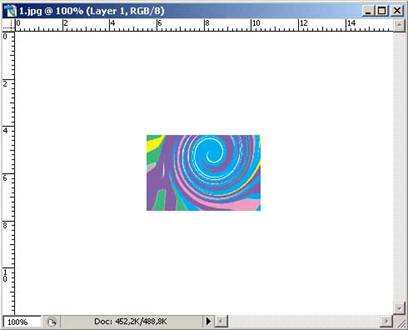
Второе. Прямоугольным выделительным инструментом определяем тот участок изображения, который станет основой будущей текстурной заливки. Копируем этот участок и вставляем из буфера в новый файл Default Photoshop Size. Он окажется на новом слое.

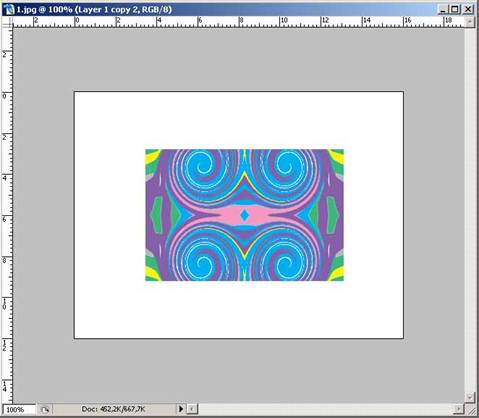
Затем третье: дублируем слой с участком изображения и отображаем содержимое новой копии слоя по горизонтали: Edit – Transform – Flip Horisontal. Получились симметричные картинки. Очень точно подгоняем их друг к другу (можно для этого использовать стрелочки на клавиатуре) и склеиваем слои между собой. После этого ещё раз дублируем слой, отображаем на этот раз по вертикали и ещё раз подгоняем изображение с точностью до пиксела. Склеиваем слои с изображениями между собой.

Получилась картинка, в большей или меньшей степени (в зависимости от рисунка) напоминающая кусочек орнамента, который при подстыковке будет продолжаться в любую сторону…
При активном слое с рисунком идем в меню Select – Load Selection… - ОК – и получаем выделенный прямоугольный участок нашего орнаментального модуля.
Теперь, если все было сделано правильно, строчка меню Edit – Define Pattern… будет активна. Если она неактивна, значит, при состыковке четвертинок модуля была допущена ошибка, её надо исправить.
Жмём ОК и получаем в наборе текстур наш модуль. Попробуйте выполнить заливку новым образцом. Результат заливки иногда удивительно красив.
Желаю удачи.
